EECS 4413: Building E-Commerce Systems
Fall 2021, Section A
About this Course
Version
| v1.0 | 14 September 2021 |
Acknowledgments
Thanks to:
- Hamzeh Roumani, who has shaped EECS-4413 into a leading hands-on CS course at EECS and who generously shared all of his course materials and, more importantly, his teaching philosophy with me;
- Parke Godfrey, my long-suffering Master’s supervisor and mentor; and
- Suprakash Datta for giving me this opportunity to teach this course.
Printable version of the talk
What’s an
E-commerce
System?
When you think about e-commerces and e-commerce systems, what comes to mind?
Web technologies in various application domains:
| Applications | Examples |
|---|---|
| E-Commerce | E-commerce (e.g.: Amazon and eBay, PayPal, online transactions and trading) |
| Banking and Finance | Online banking and investments |
| The information society | Web information and search engines, ebooks, Wikipedia; social networking: Facebook and MySpace. |
| Creative industries and entertainment | Online gaming, music, and film in the home, user-generated content (e.g.: YouTube, Flickr). |
| Healthcare | Health informatics, on online patient records, monitoring patients. |
| Education | E-learning, virtual learning environments; distance learning. |
| Transport and logistics | GPS in route finding systems, map services: Google Maps, Google Earth. |
| Science | The Grid, as an enabling technology for collaboration between scientists. |
| Environmental management | Sensor technology, Internet-of-things (IoT), to monitor earthquakes, floods, or tsunamis. |
| Cyberphysical systems | Seamless integration of physical systems and computing: self-driving cars, autonomous drones, etc. |
E-Commerce Systems
- Business applications designed to be used for transactions over the web.
- Include electronic shops and auctions
- Examples: Amazon.com, ebay.com, Shopify, photo.net, Uber
- Common functionality (client view):
- User management
- On-line transactions
- Payment
- Delivery of a product, service
- Multi-media
- Mobile support
- Social network support (forums, discussion groups)
- Analytics (recommender systems)
Don’t Miss the Forest
It’s easy to get lost in the specifics and particularities of one technology or framework and forget the broader concepts that apply to all these tools and connect them all together.
Our focus should be on the broad concepts and not the technology or framework specifics.
For the Trees
It’s easy to get lost in the specifics and particularities of one technology or framework and forget the broader concepts that apply to all these tools and connect them all together.
Our focus should be on the broad concepts and not the technology or framework specifics.
Highlights
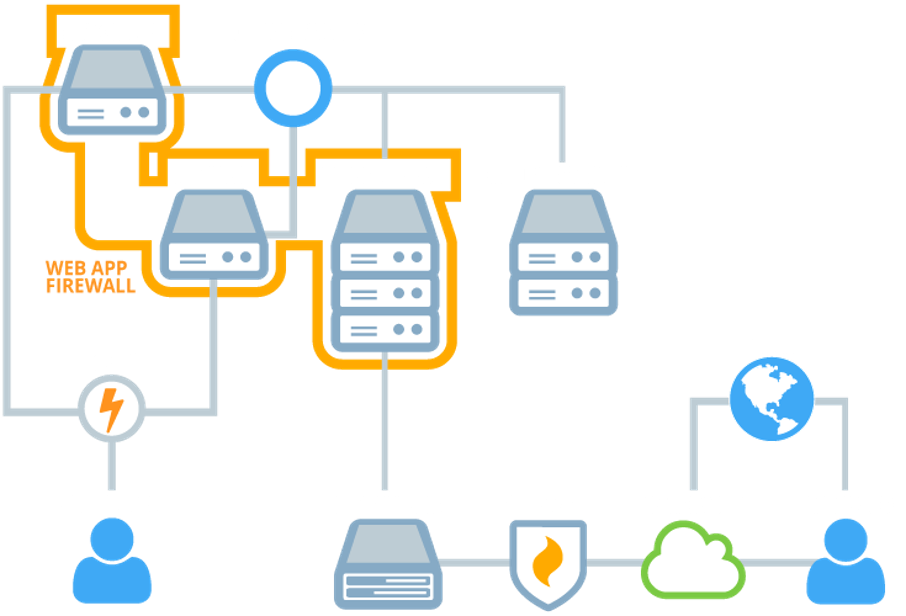
Microservice Architecture
- Move away from monolithic server-side applications.
- Scalable and platform-agnostic.
Rich MVC Client-side Frameworks
- Full view migration from the server-side to the client-side.
- Single-page application and page modularity: Angular, React, VueJS, etc.
The Cloud Stack
- Amazon Web Services, Google Cloud, Microsoft Azure, etc.
- Infrastructure-as-a-Service (IaaS),
- Platform-as-a-Service (PaaS),
- Software-as-a-Service (SaaS), and
- Function-as-a-Service (FaaS).
Cross-Cutting Themes
- Scalability
- Security
- Telemetry
This Course
is about
the Forest
The key pedagogy of this course is to emphasize the concepts, not the technologies, and learning by doing.
This course is not about becoming a proficient Tomcat developer, a Node developer, or a developer of some other specific server platform. It is not about proficiency in Java EE or some other programming language or specifically about using Angular or React or some other client-side platform. The idea is not to learn by memorizing concepts but by building actual services and actual client apps.

Topics We will cover 5 topics (approx. 2 weeks on each)
Microservices
First, we will look at the microservice architecture. Define it and discuss the pros and cons versus the traditional monolithic architecture. Then, we will communicate to a different microservices and build our own in Java.
Web Services & Tomcat
Web 1.0, circa 2000
Then, we will explore the server components for building a web application. The web server, session management, authentication, and server-side templating with the Tomcat server and the JSP templating language.
Single-page applications & AJAX
Web 2.0, circa 2005
Asynchronous JavaScript and XML, or AJAX, allows us to uses XML or JSON to send and retrieve data from a server asynchronously (in the background) without interfering with the display and behaviour of the existing page.
NodeJS and RESTful APIs
Web 2.0, circa 2010
JavaScript, everywhere! We will build lightweight NodeJS server-side web services. Decoupling presentation from the server and delegating layout and templating to the client while providing RESTful APIs to the client to callback to the server to request assets, app data and perform server-side actions.
Angular & Modern SPA Frameworks
Web 2.0, circa 2015
Putting it all together!
Finally, we will upgrade our frontend client to use a modern (2nd-generation) single page application framework, Angular.
For more details about the topics covered and the expected learning outcomes, please refer to the Course Outline on the course website.
Schedule & Assessments
Schedule
| Topic | Dates | Labs | |
|---|---|---|---|
| 1. | Microservices | 12-25 Sep | Project A |
| 2. | Web Services & Tomcat | 26 Sep - 09 Oct | Project B |
| Reading Week | 10 - 16 Oct | ||
| Test 1 | 21 Oct | ||
| 3. | SPAs & AJAX | 24 Oct - 06 Nov | Project C |
| 4. | NodeJS & RESTful APIs | 07 - 20 Nov | Project D |
| Test 2 | 25 Nov | ||
| 5. | Angular | 28 Nov - 07 Dec | Project E |
| Final Exam | 09-23 Dec |
For more details, see: Schedule.
Assessments
| Component | Weight | When |
|---|---|---|
| Participation | 5% | Throughout |
| Labs (5) | 5% (1% each) | Before the next lab or test |
| Test 1 | 25% | Thursday, 21 October |
| Test 2 | 25% | Thursday, 25 November |
| Final Exam | 40% | In exam period |
For more details, see: Assessments & Grades.
Teaching Approach
Prof. Roumani’s TWO Principles:
Learning By Doing
- What Before HOW.
- I do, I understand.
- We learn by building stuff (rather than talking about building stuff), but with diminishing (or easing) scaffolding.
Learning By Abstraction
- Don’t mix levels (by switching while teaching).
- We learn by choreographing the exposure. While some exposure to one level below the target is inducive to “curiosity” and conducive to “deep understanding”.
As your instructor
My commitment to you is to follow these principles as closely as best as I can. My lectures will be structured, as such:
- ~40 minutes of slides.
- ~50 minutes of coding examples.
- ~20 minutes of questions.
About You
- Attendance (both lectures and labs)
- Take notes
- Do the Projects
- Ask questions (don’t be shy)
- Use the forum (discuss with others)
This slide is intentionally left blank.
Return to Course Page.