EECS 4443 / EECS 5443 – Mobile User Interfaces
Winter 2022
Lab #3


Introduction
In this lab exercise, you will study and modify the Demo_Scale Android application. The application demonstrates the most common types of finger gestures used in Android UIs. These include single-finger touch, move, and fling gestures and multitouch pinch and un-pinch gestures. One deficiency in the demo program is that it does not support a double-tap gesture to zoom-in and zoom-out of the image. You are also asked to implement this feature as part of this lab excerise. Preparation:As with the other labs, you should treat this lab as an assignment. Try to finish the lab prior to the scheduled lab period. Debugging is time-consuming and the scheduled lab will be busy. The TA will work with all students, as time permits, checking work and helping with debugging.
- Previous Labs – If you have not completed Lab #1 and Lab #2, do so now before proceeding with this lab exercise.
- Demo_Touch & Demo_MultiTouch – These demo programs were discussed and demonstrated during classroom lectures. Now it's your turn. Download the Demo_Touch and Demo_Multitouch project files and create the corresponding Android projects. Run the applications and observe their behaviour. As well, study the JavaDoc (API), the linked-to resources, the source Java code, and the comments within.
Objectives
Upon completing this lab, students will have the skills to do the following:
- Implement an Android application that includes finger-touch gestures, such as touch, multitouch, pinch, fling, double-tap, etc.
- Implement an Android application that uses finger gestures to move, scale, and manipulate an image.
Task 1 – Load the “Demo_Scale” Project
Download the Demo_Scale project file and create an Android project in your workspace. Follow the same procedure as given in Lab #1, Task 2. Read the JavaDoc (API) for Demo_Scale, including the linked-to resources. Study the source code. There are three source files:Of course, all three are important, but pay particular attention to
DemoScaleActivity.java– the main activity for the applicationPaintPanel.java– a view that displays the imageStatusPanel.java– a view that displays status information about the imagePaintPanel.java. ThePaintPanelclass extendsView. This is where the image is displayed and where finger-touch gestures are implemented.
Task 2 – Run the Application
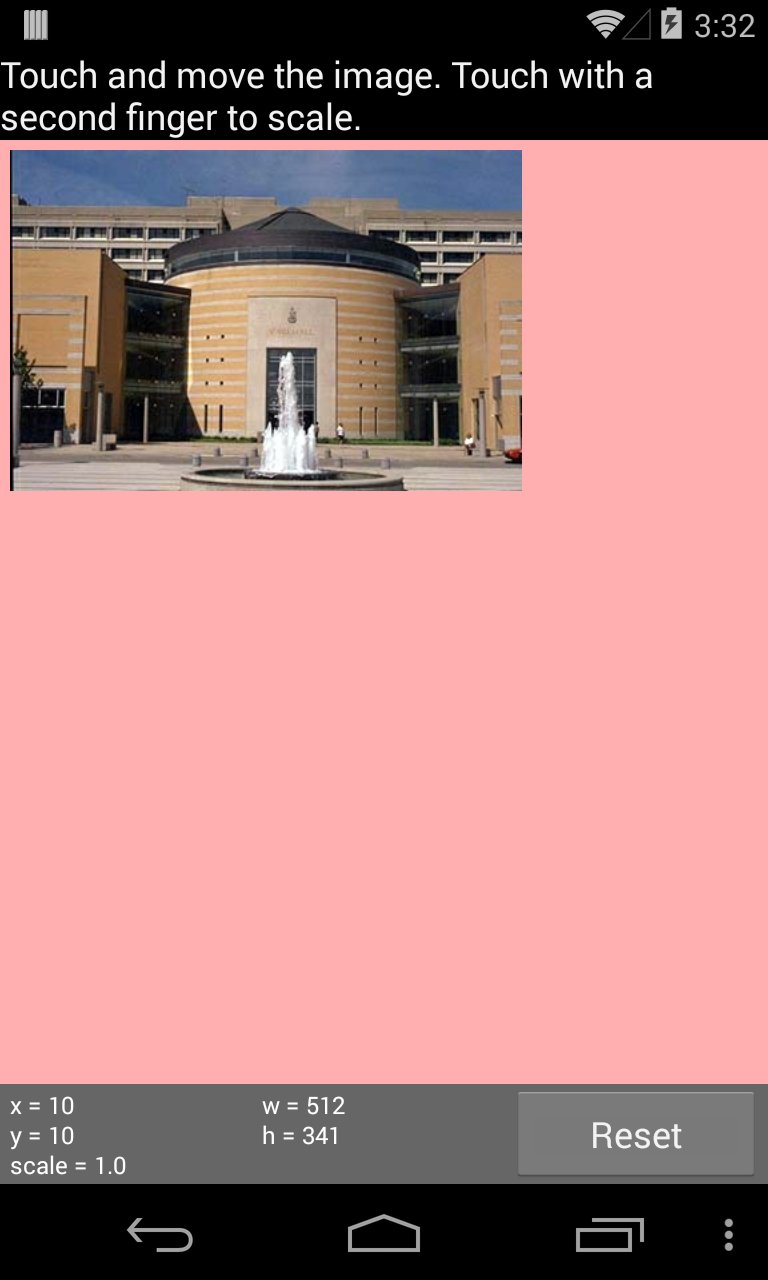
Run Demo_Scale. Follow the same procedure as given in Lab #1, Task 3. Observe the application's behaviour. Use your finger for simple touch, move, and fling gestures. Use two fingers for a pinch gesture to zoom-in and zoom-out.
Task 3 – Personalize the Project
Make a personalized version of the Demo_Scale project. Follow the same procedure as given in Lab #1, Task 4. All modifications (see next Task) are to be made in the new personalized version of the project, not in Demo_Scale.
Task 4 – Modify, Debug
Make the following changes to the personalized project. As with Lab #1, please document your changes via source-code comments. Indicate what you did, and why you did it.
- New Image. Replace the image of Vari Hall with a new image taken from your device's built-in camera. The new image should be of a building or scene on the York University campus.
- Double-tap Gesture. Android's
GestureDetector.SimpleOnGestureListenerclass is a convenience class that provides an empty implementation of nine single-finger touch gestures. ThePaintPanelclass in the Demo_Scale project includes an inner class calledMyGestureListenerthat extends this class and provides an implementation foronFling. Let's add an implementation foronDoubleTap. Provide an implementation for a double-tap gesture to zoom the image in and out. When a double-tap is detected, the size of the image scales up by a factor of three from its current size (×3). The next double-tap scales down by a factor of three (÷3). The following two requirements must be met for the double-tap gesture:NOTE: If you are using Android 4.2 or later, you need to have Magnification Gestures turned off in order to implement double-tap gestures. Go to Settings > Accessibility > Magnification Gestures. Change the setting to off.
- Scaling only occurs if the double-tap is on the image.
- Scaling is centred at the location of the double-tap.
- Original Feature. Add a new feature of your own design. This requirement is open-ended: It's up to you! Add some feature to the UI that makes it a better user interface. Try to be original.
Task 5 – TA Checkpoint
Checkpoint
When ready, write your name and workstation number on the whiteboard and the TA will meet with you as soon as he or she can. Be ready to answer TA questions about the modifications you have made or other details in the modified demo program.
Task 6 – Zip and Upload the Modified Project
After the TA has "checked off" your modified project, create a single zip file of the entire project and upload it on eClass for Lab 3. Follow the procedure given in Lab #1, Task 7. Of course, for this lab, you are uploading "4443 lab2" and you are uploadingDemo_Buttons_99999.zipwhere99999is the last five (5) digits of your student number.
NOTE: To receive a grade for a lab, you must upload the zip file and demo your work to the TA (and get "checked off"). The demo must be done during the scheduled lab period.
--- End of Exercise ---